HTML
<html>
<body>
<h1>
这是一个标题.
</h1>
<p>
段落
</p>
</body>
</html><p style="color:red">...</p>
body, head:
包含着页面的信息,内容会显示在页面中h1~h6
这是一级标题
ol,ul,li
`
- 有序列表1
- 有序列表2
`
- 无序列表1
- 无序列表2
链接,图片
<a href="https://buaa.lol">点击打开我的博客</a>

image是单标签, 无需成对出现
表格
| 周六 | 周日 | |
|---|---|---|
| 门票售出数量 | 120 | 32 |
| 销售额 | 1200 | 320 |
输入控件
按钮, name输入控件的名称, 会与输入控件的内容一起提交到服务器
checkbox多选框
radio: 单选框
password: 密码
submit: 提交
text: 普通文本输入
指定颜色
输入日期
输入日期和时间
输入邮箱
选择文件 accept表示接受的文件类型
下拉选择框
表单
`
注释
CSS
在html引入css
外部样式
<html>
<head>
<link href="css/style.css" type="text/css" rel="stylesheet" />
</head>
</html>使用内部样式
<html>
<head>
<style>
body, a{padding:0;}
</style>
</head>
</html>css选择器
- 按照标签类型指定: h1, a, input
- 类选择器:
<a class="highlight small">example, .highlight - id选择器 #mid


Javascript与DOM
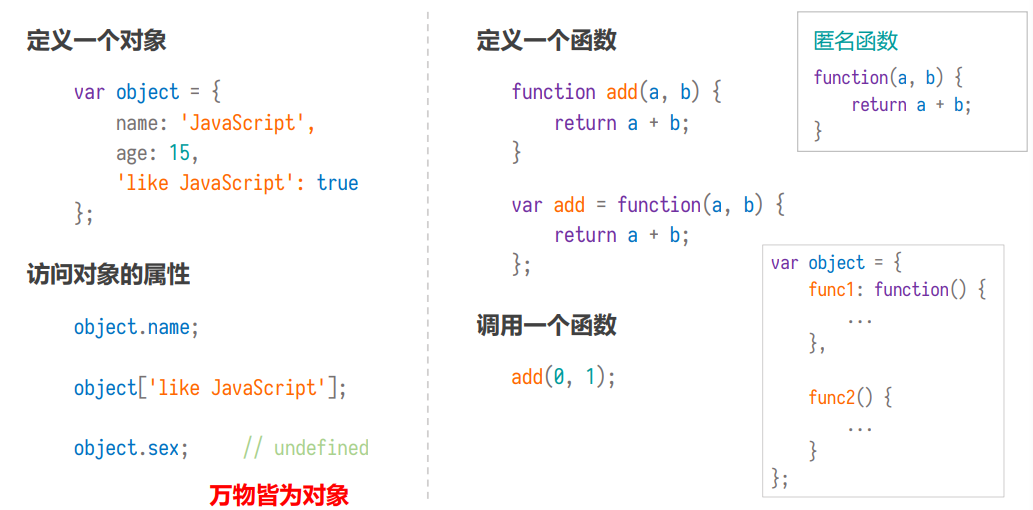
JavaScript对象,函数

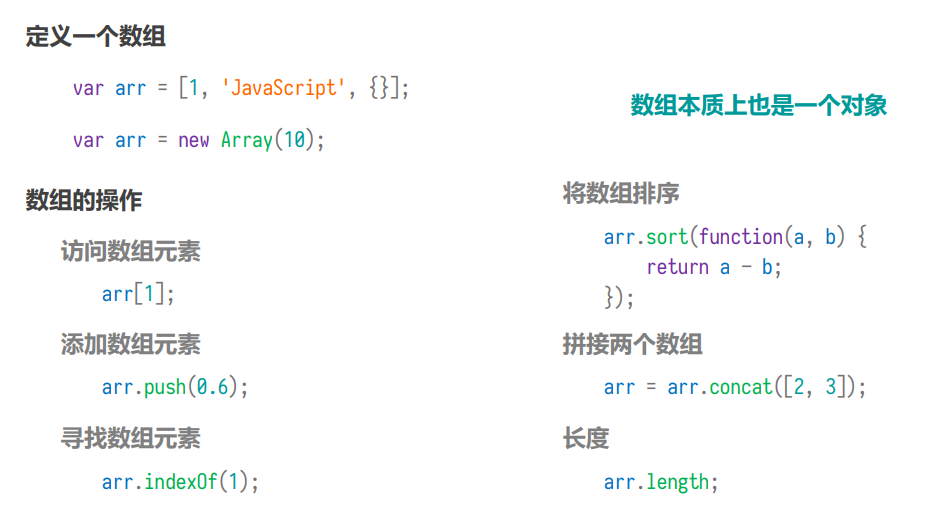
数组

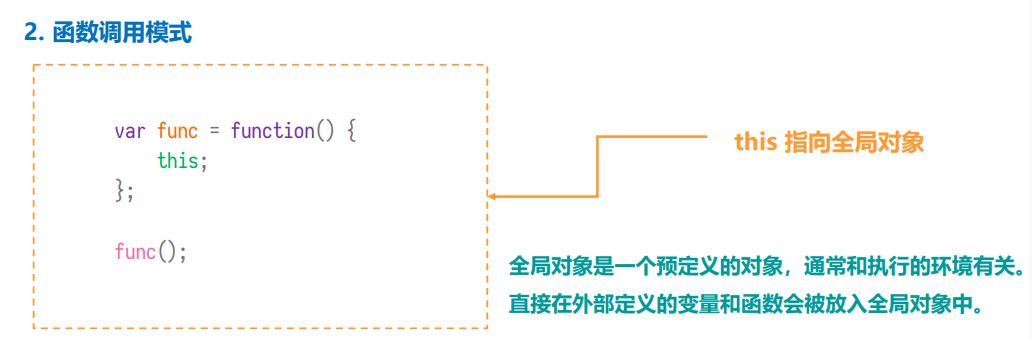
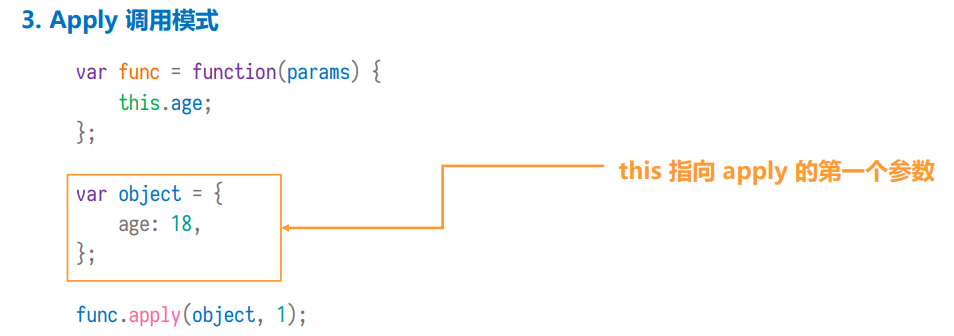
函数调用模式与this变量



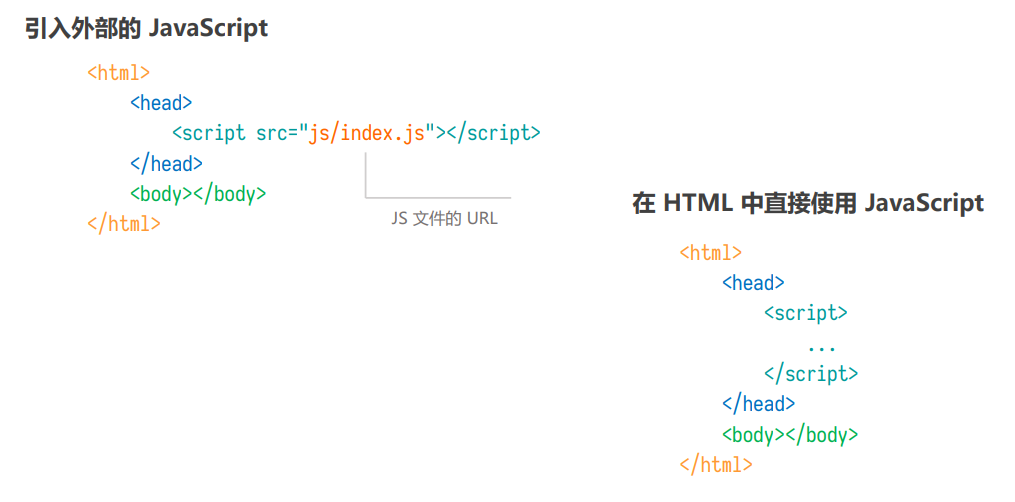
JavaScript引入html

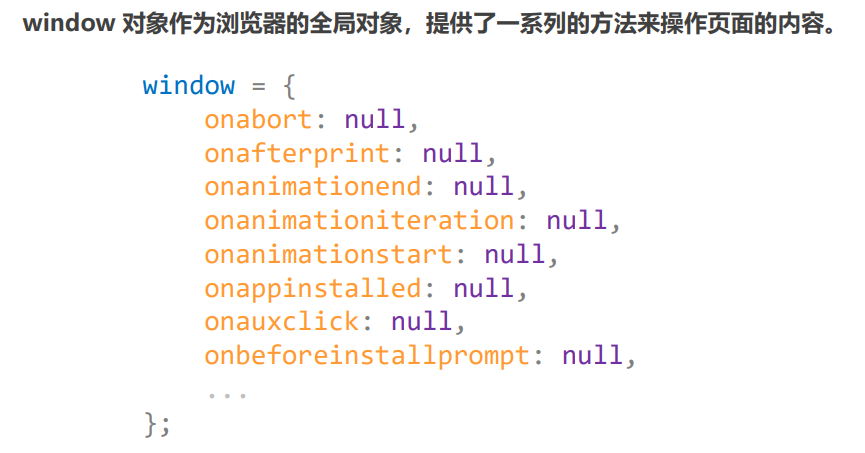
window对象

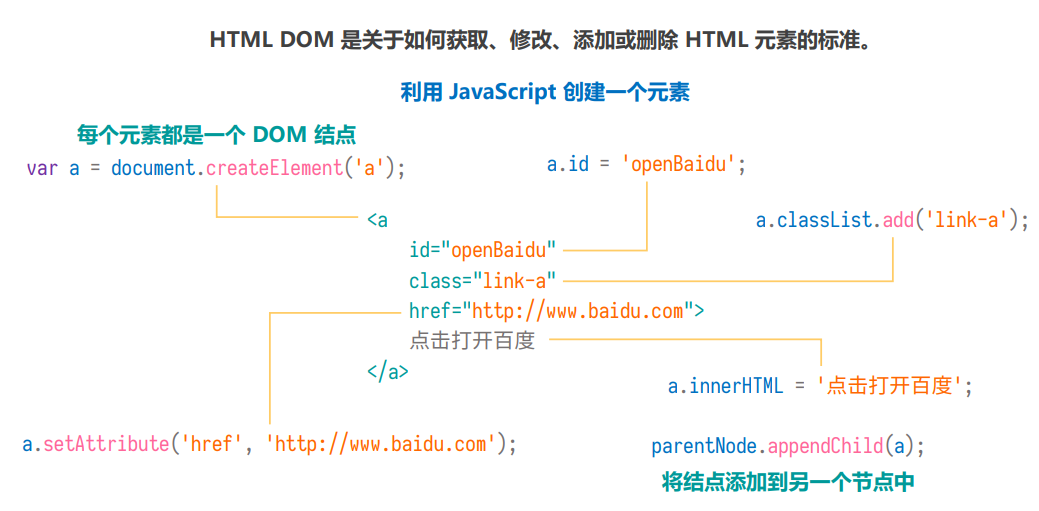
HTML DOM


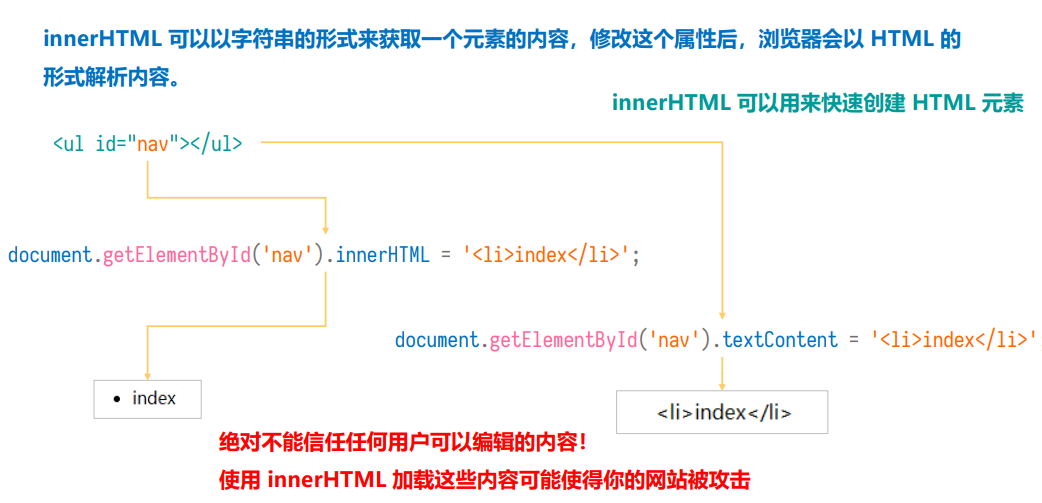
innerHTML

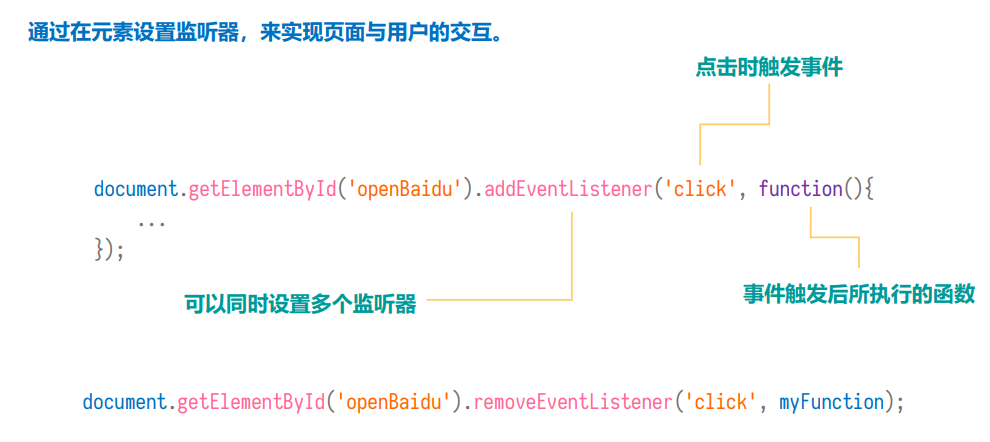
设置监听器

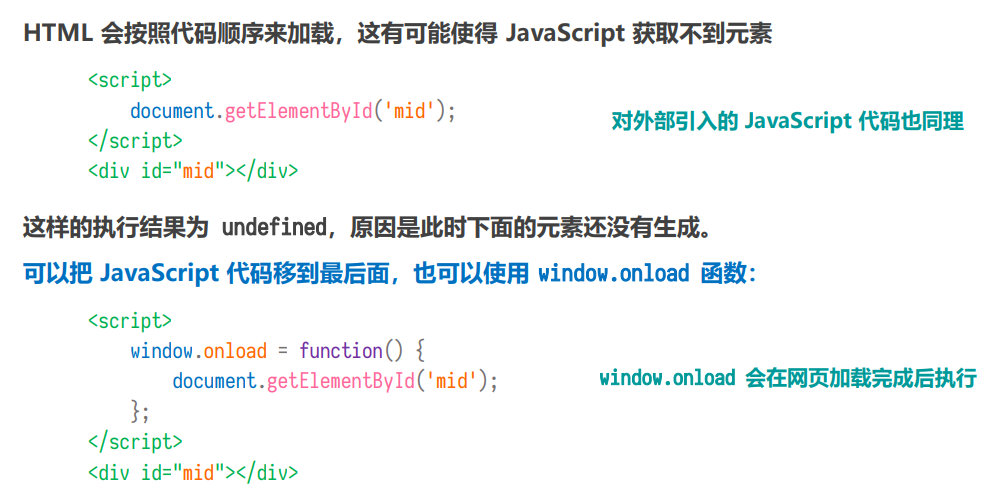
DOM加载与Javascript执行时机

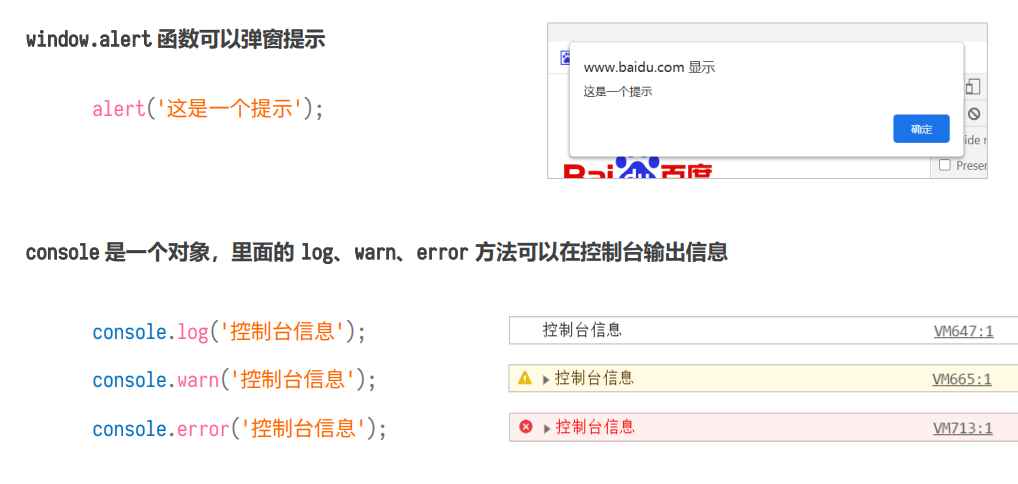
alert与console